# How to Remove All Falsy Values from an Array in JavaScript
This is one of my favorite algorithm challenge! Because it covers a fundamental topic of JavaScript. And how that knowledge is used to solve this problem. Let's go!
- falsy values
- boolean !!
- filter
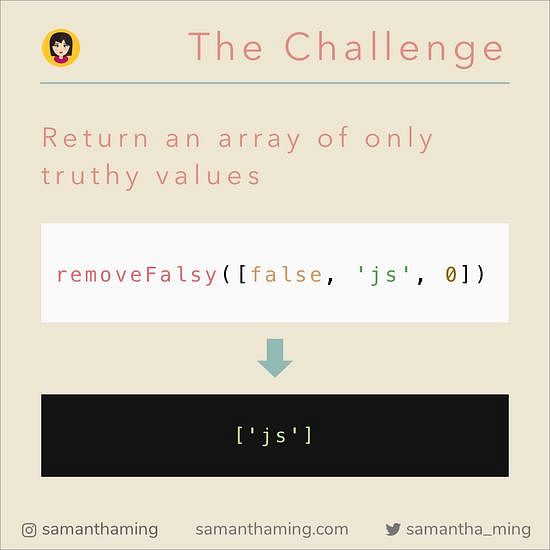
# The Challenge
Write a function that returns an array of only truthy values
# 1. Falsy values
Falsy values is absolutely a must know for JavaScript developers. When I first started learning JS, I made the mistake of trying to memorizing what was "truthy". It always confused me. Did you know an empty array is a truthy value, that always threw me off 🤦♀️. Instead, just focus on learning the falsy values. And whatever is NOT on that falsy list, then it's considered truthy 👍
Here's a list of all the falsy values
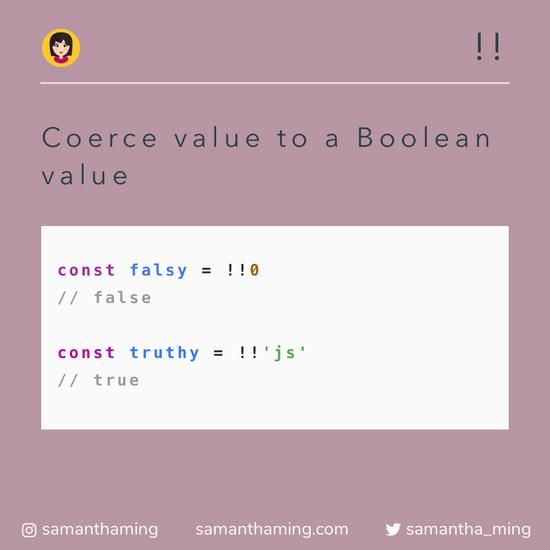
# 2. !!
Once you know the falsy values, we can call !! to convert a value to a Boolean. But you can also use Boolean(value) to do the conversion too.
Coerce value to a Boolean value
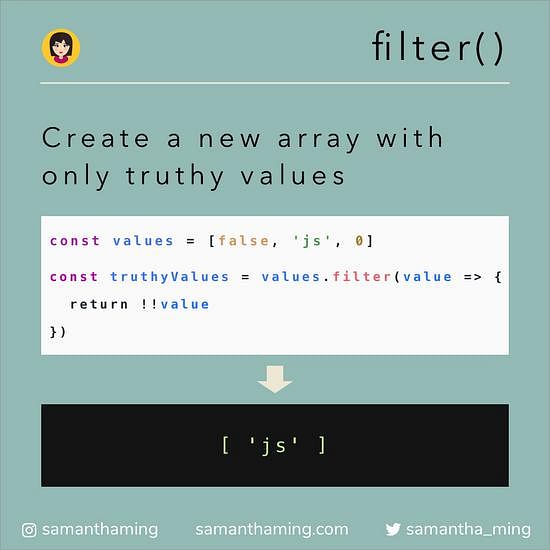
# 3. filter()
Next, we want to remove all the falsy value from our array. In other words, we want to "filter" out the falsy values and just keep the truthy values.
Create a new array with only truthy values
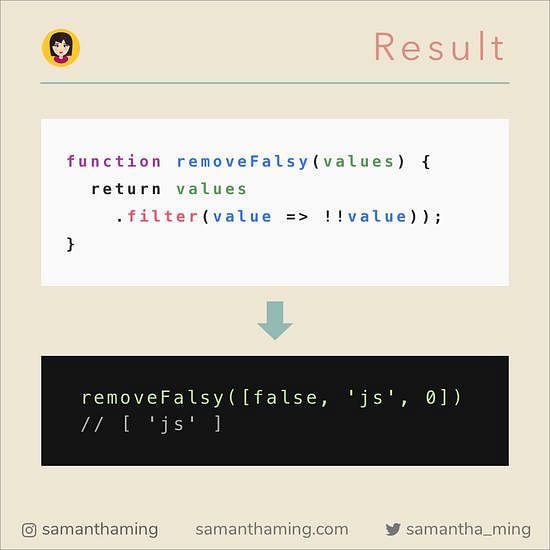
# Final Solution
Woohoo! You conquered another algorithm challenge! You have successfully solved how to remove all falsy values from an array 👏
# More Solutions
Using !!
function removeFalsy(arr) {
return arr.filter(a => !!a);
}
Using Boolean
function removeFalsy2(arr) {
return arr.filter(a => Boolean(a));
}
Using Boolean directly
function removeFalsy3(arr) {
return arr.filter(Boolean);
}
This works because Boolean itself is a function, and the arguments filter supplies are passed directly to it. This is the same as:
function removeFalsy3(arr) {
return arr.filter(a => Boolean(a));
}
Boolean() is also a function that returns truthy when true and falsy when false!
var a = [1, 2, 'b', 0, {}, '', NaN, 3, undefined, null, 5];
var b = a.filter(Boolean); // [1, 2, "b", {}, 3, 5];
Using Filter's Auto Coercion
function removeFalsy3(arr) {
return arr.filter(a => a);
}
Know other solutions? Submit it here