# Day 26: flex-basis vs widths
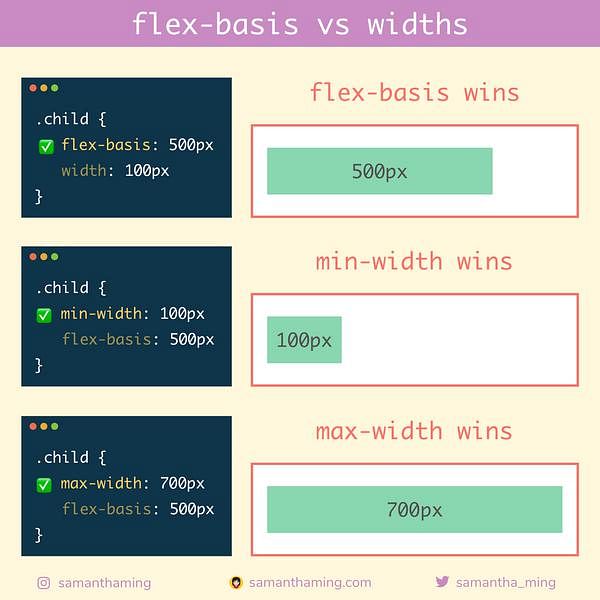
Here you can see very clearly that when an item has a flex-basis and a width. The browser will always use the value set with flex-basis . Again, another reason to use the proper flex way 😉
But watch out, if you also set a min-width and max-width. In those cases, flex-basis will lose and will not be used as the width.