# CSS - inline-block
Just a reminder - The display property specifics the display behaviour of an element. It’s a must know for controlling the layout of an element.
Today, let’s learn about inline-block. It’s essentially the same thing as inline, except that you can set height and width values.
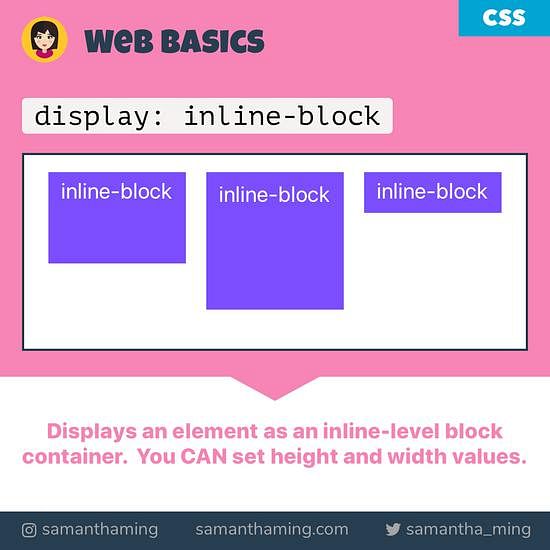
inline-block: displays an element as an inline-level block container. You CAN set height and width values.
# Resources